PIXTAのプロフィール欄をカスタマイズしたらフォロワー数が大幅にアップした

『人物イラストのタッチが多くて整理したい!』
『ポートフォリオとして魅力的にしたい!』
こんな人に超絶おすすめな裏技です!
この記事ではPIXTAクリエータープロフィールページをより便利にカスタマイズする裏技を紹介します。具体的にはHTMLを使い、イラストタッチ別にリンク誘導する画像バナーの設置をしていきます。
実装したプロフィールの概要
▼実装したプロフィール動画です。
実際のPIXTAプロフィールページ:
https://creator.pixta.jp/@toyotoyotoyo
このように画像バナークリックで、あらかじめ設定しておいたページへリンクできます。
イラストタッチ見本付きのバナーがあると、購入者の求める「このタッチだけ一覧で見たい!」を解消できます。
では実際にやってみましょう!
プロフィールのHTML構造と設置方法
▼[プロフィールの設定]から編集に入る。
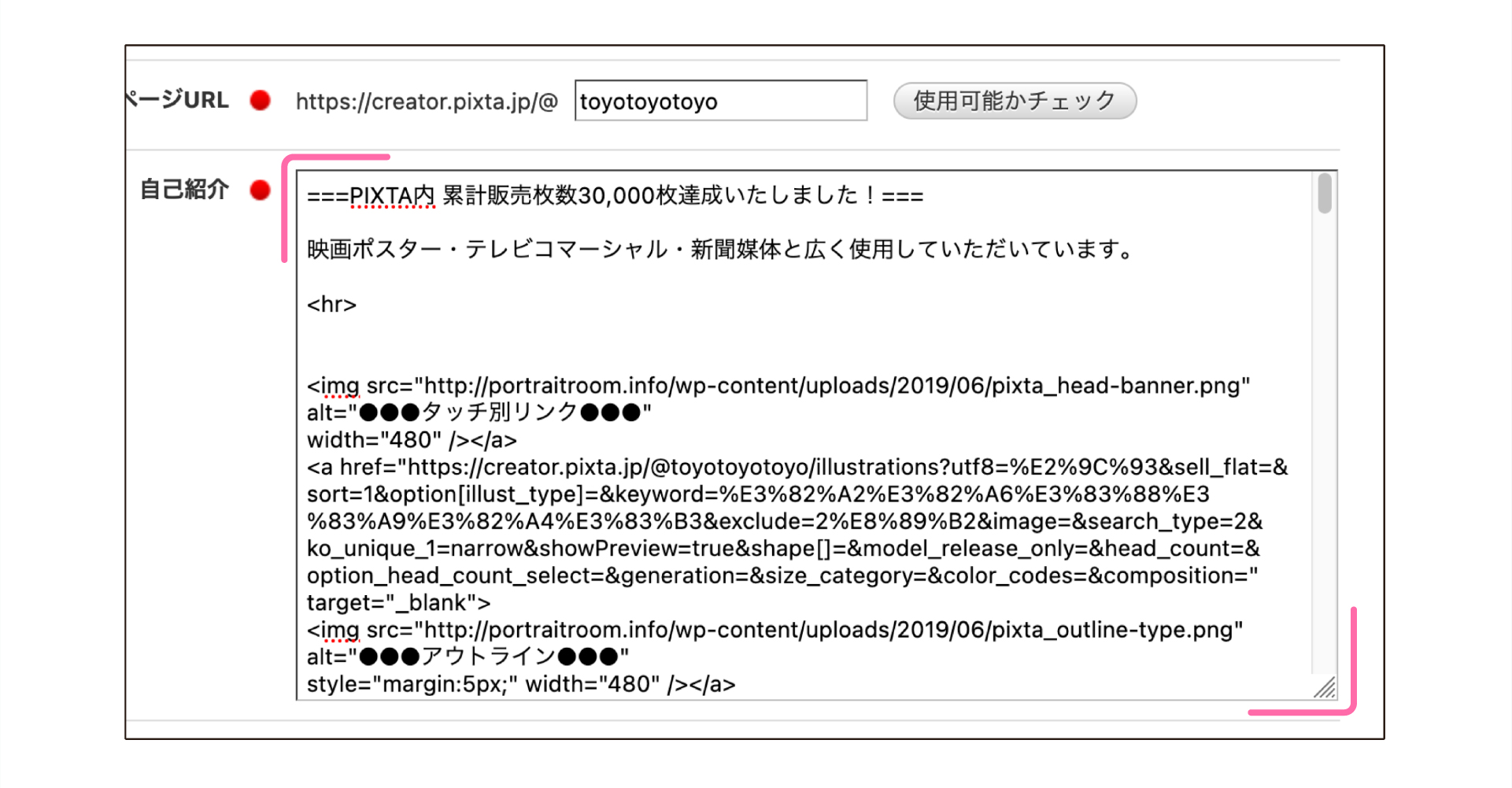
▼自己紹介の項目に記入していきます。
ううっ・・・!HTMLの呪文がごっちゃあ〜・・・しかし心配無用!
呪文を大雑把に表記しました。メモ帳などにコピペしておきます。
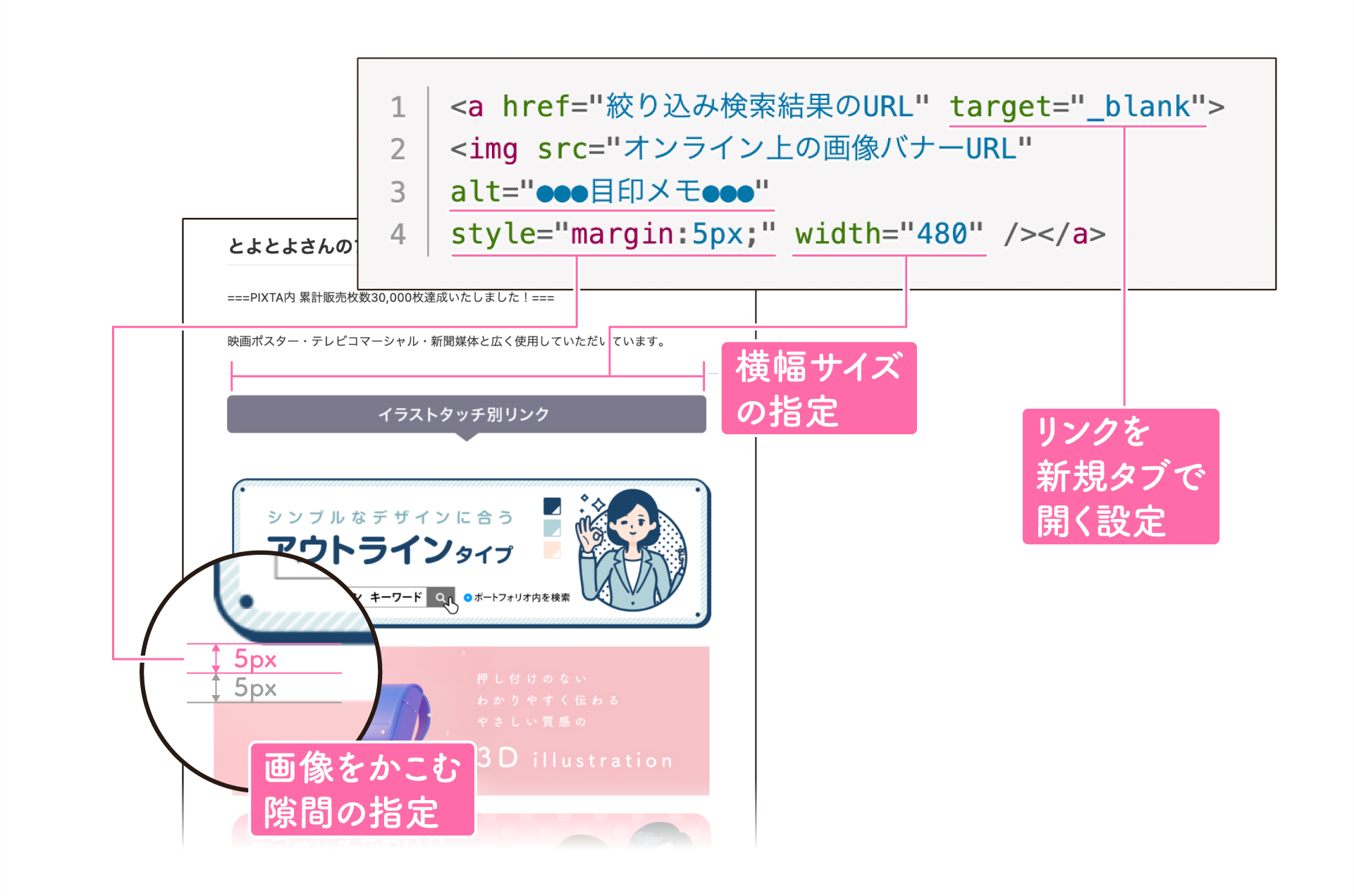
<a href="絞り込み検索結果のURL" target="_blank">
<img src="オンライン上の画像バナーURL"
alt="●●●目印メモ●●●"
style="margin:5px;" width="480" /></a>少しめんどうなのは1列目と2列目とだけです。早速やっていきましょう。
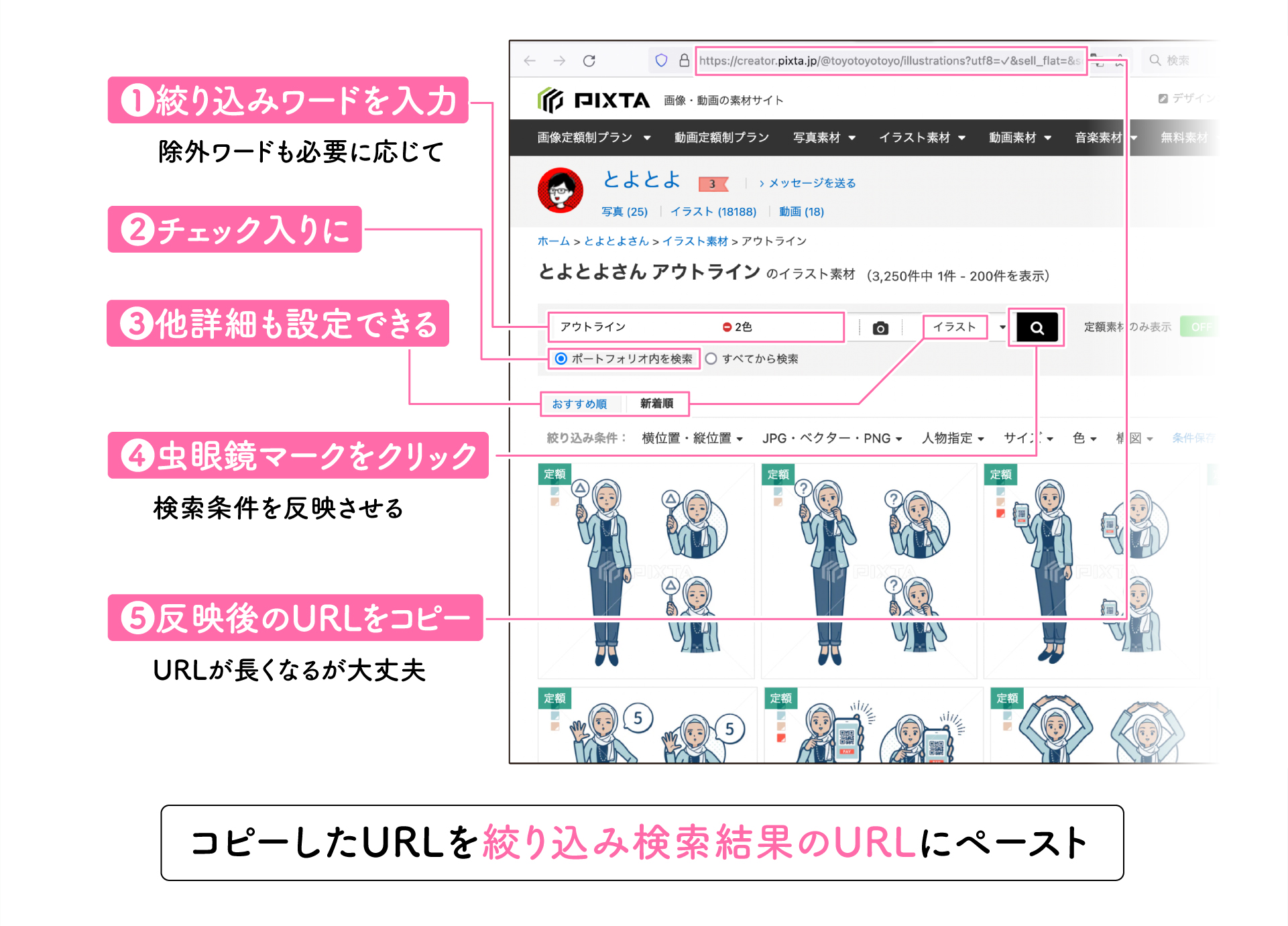
絞り込み検索結果のURLの取得方法
例として、キーワードに「アウトライン」が含まれるイラストタッチを絞り込みます。自分のポートフォリオページから。

余談として。長ーくなるURLを何とかしたいひとはbitlyで短縮URLを取得できます。
https://bitly.com/
URL表記が整理できたり、クリック数カウント機能があります。無料。
オンライン上の画像バナーURLの取得方法
画像はオンラインでなければいけません。画像をピンタレストやWordPressなどにアップロードして画像URLを取得します。例としてこのバナーをPinterestにアップしてみます。

用意するバナーサイズは横幅480pxを推奨。(後からHTML呪文でサイズ指定もできるので大きい分にはOK)PIXTA公式ヘルプ:プロフィールページの設定方法を教えてください。
https://pixta.jp/guide/?p=57803&post_type=faq
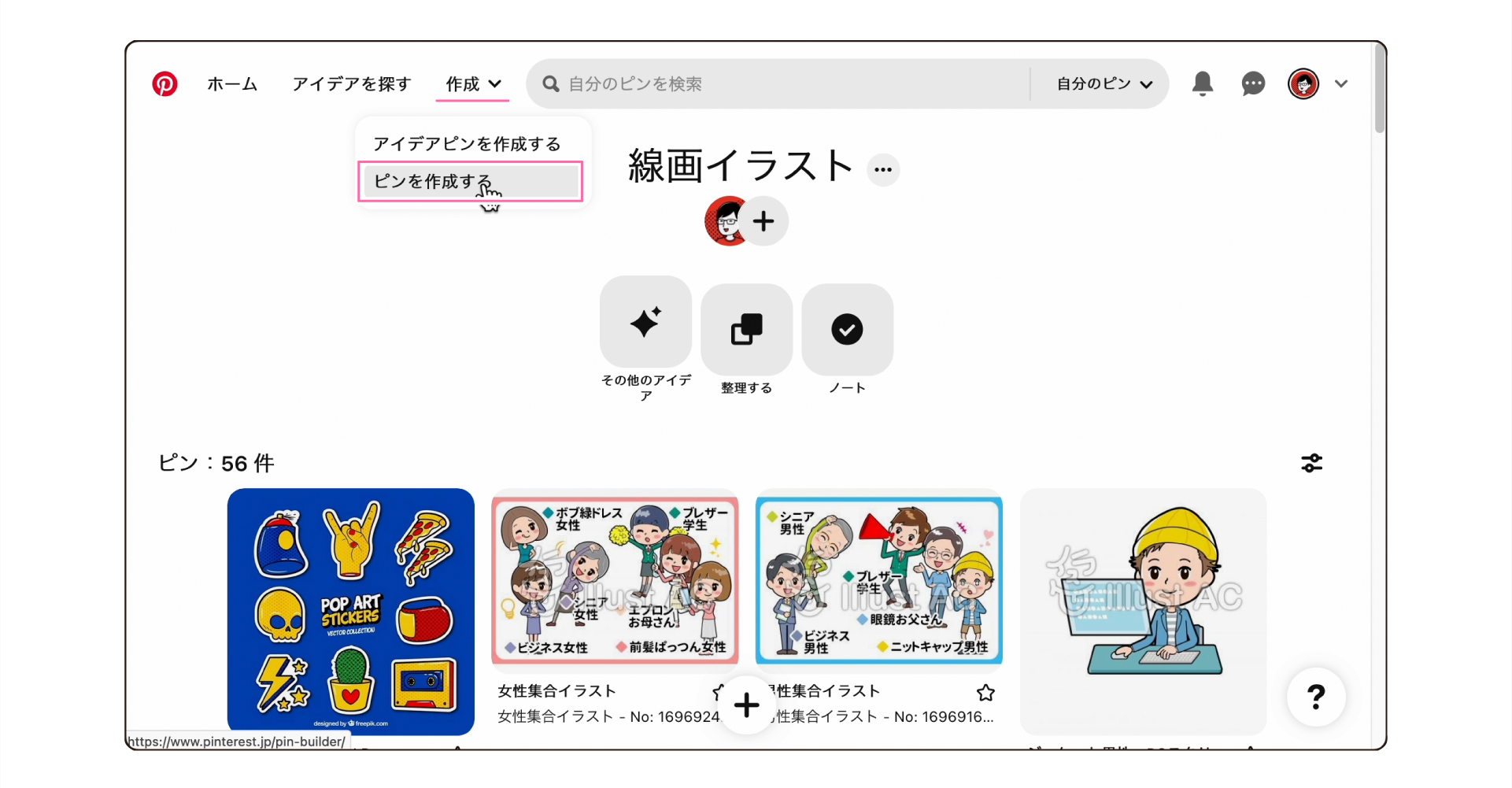
(アカウントがあることを前提に)Pinterestホームの[作成>ピンを作成する]をクリック。

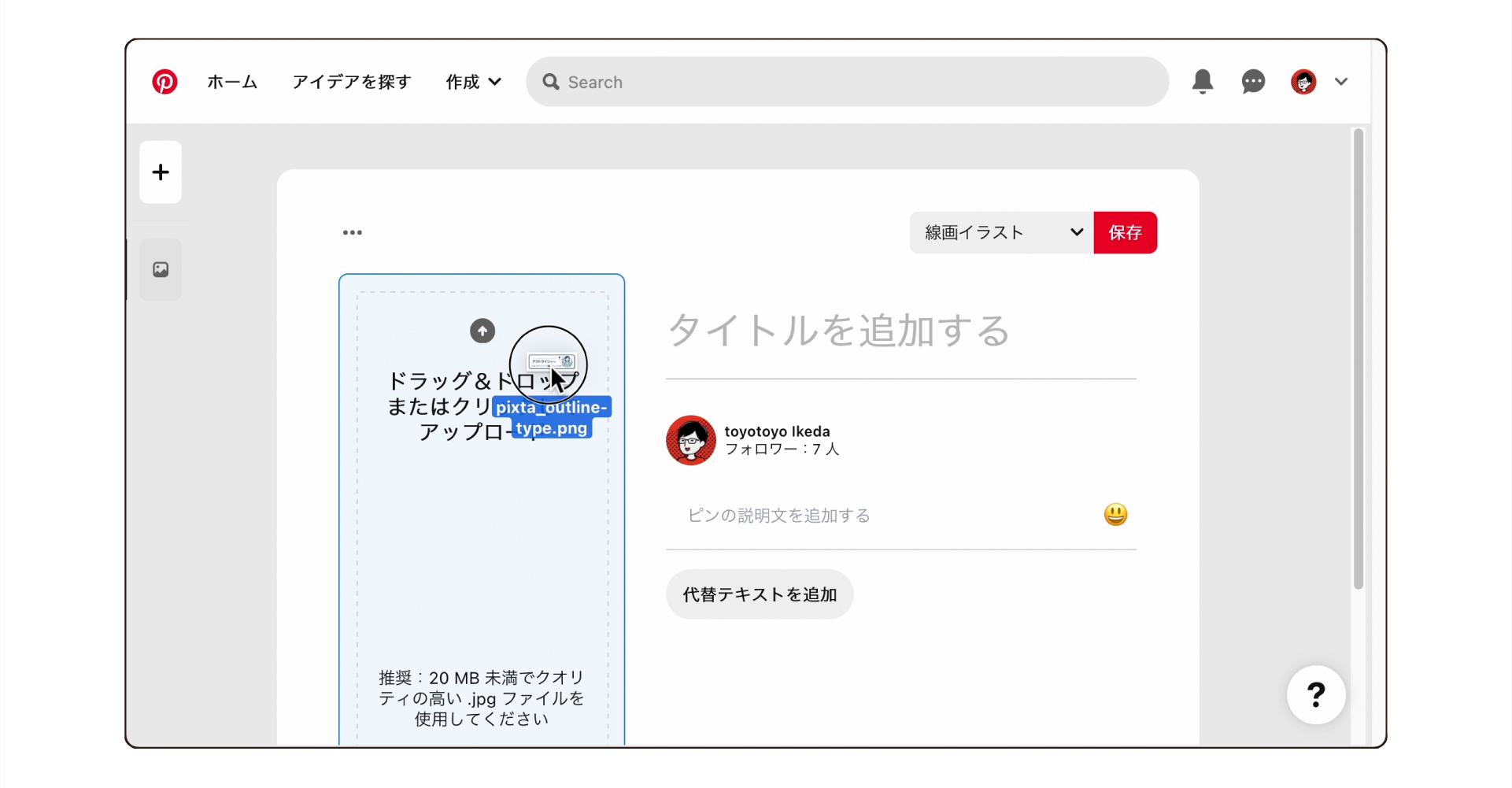
バナー画像をドラッグ&ドロップしてアップロード。
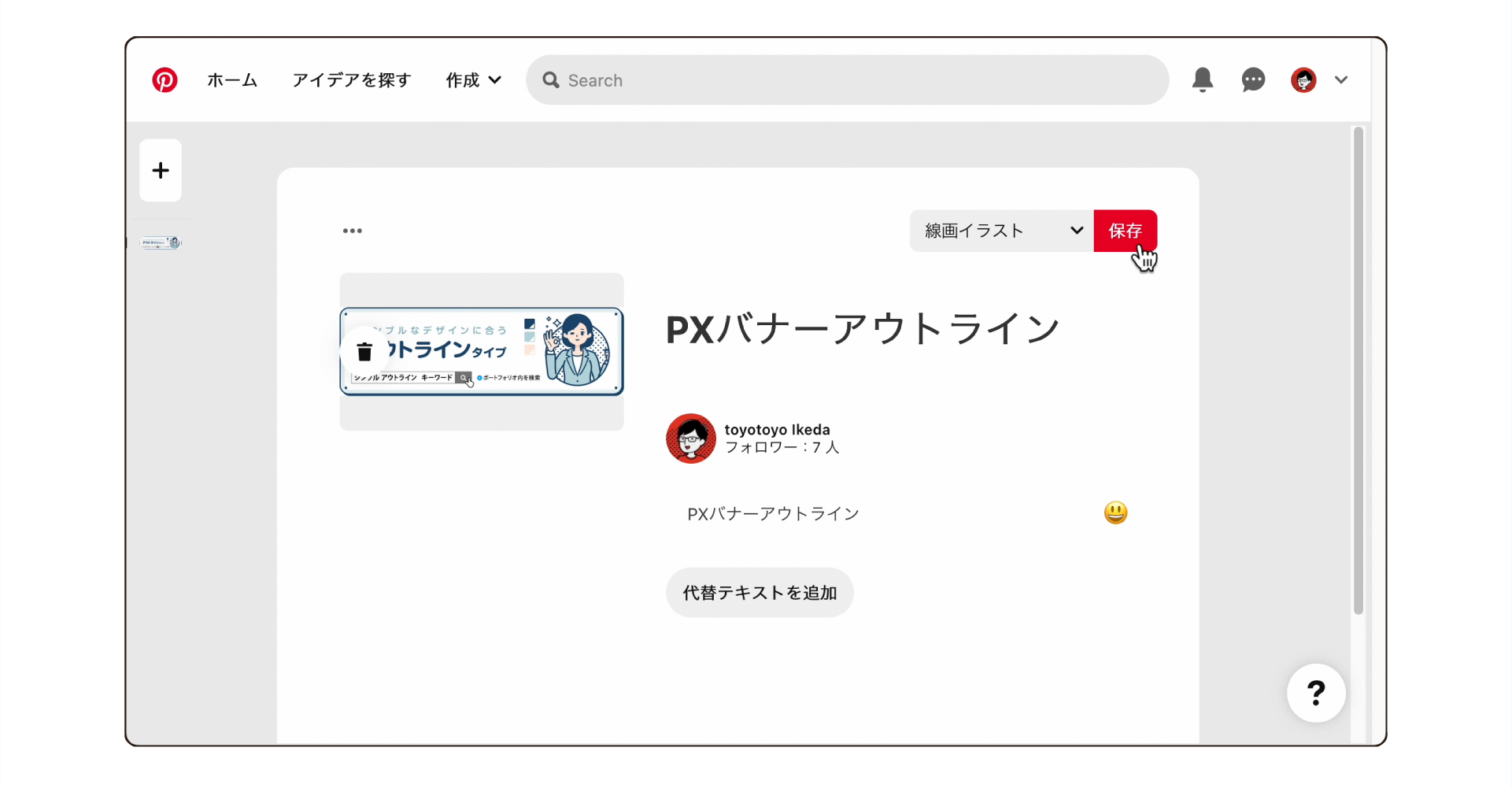
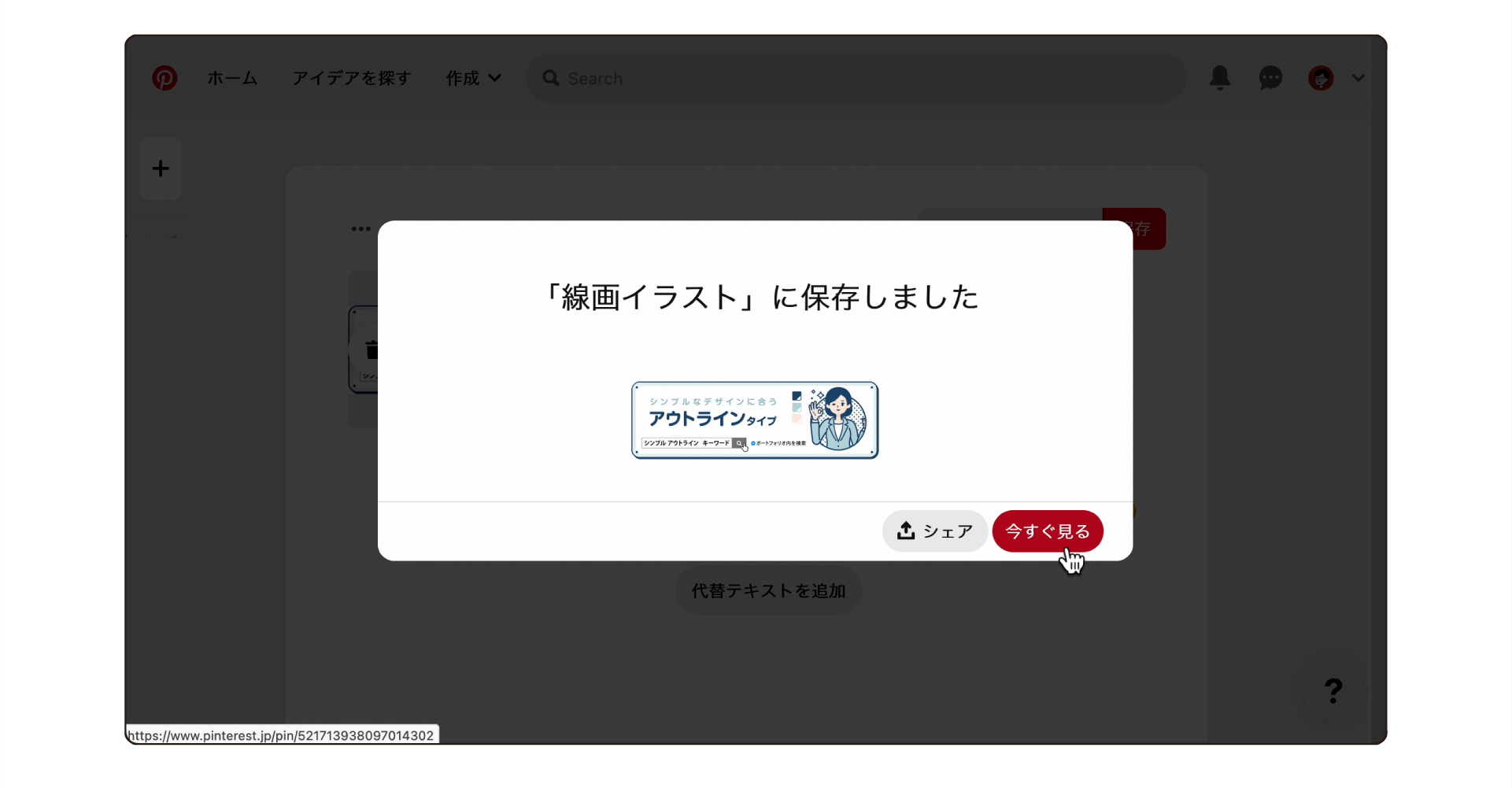
名前と説明を適当につけて保存

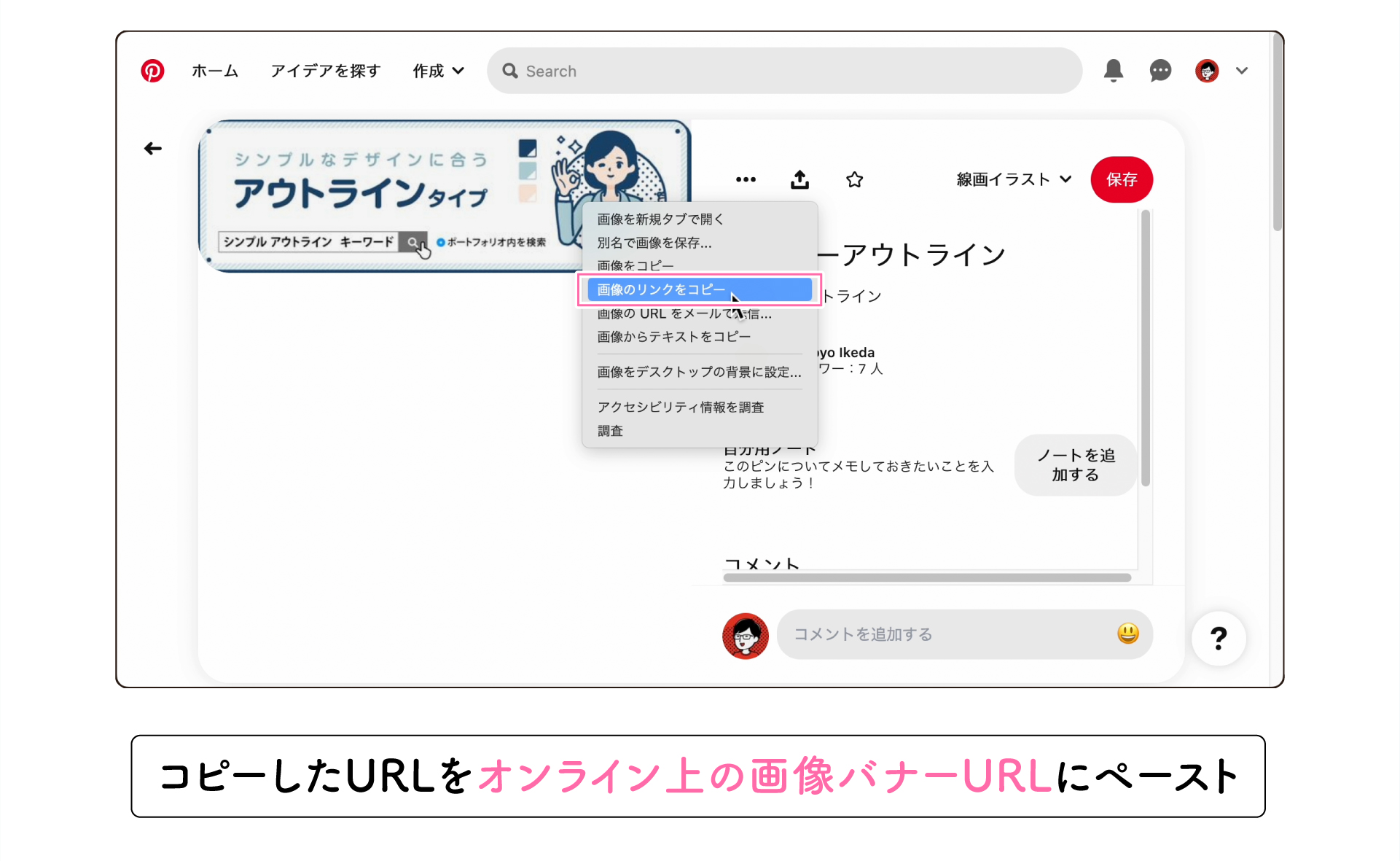
画像を右クリックして画像のリンクをコピー
重要な2つのURLは用意できました。
もう一度HTMLを見てみます。残る細かい呪文の内容をざっくり。

「●●●目印メモ●●●」altタグとは・・・
画像が表示されない時の文字のみの表記と私はゆるく認識しています。非表示なのでメモがわりにも。
以上が画像表示の方法でした。
次項からがこの記事のキモなのでもう少し頑張りましょう!
タッチ別にリンク誘導するための必須条件
その条件とは・・・
「イラストタッチごとのキーワードを作品に登録する」ことです。
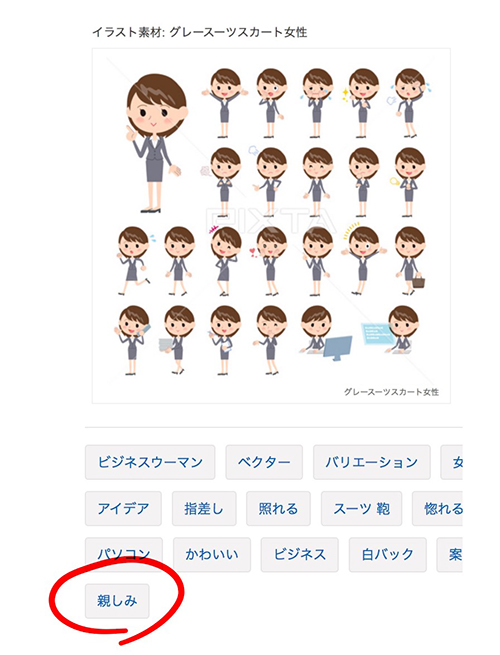
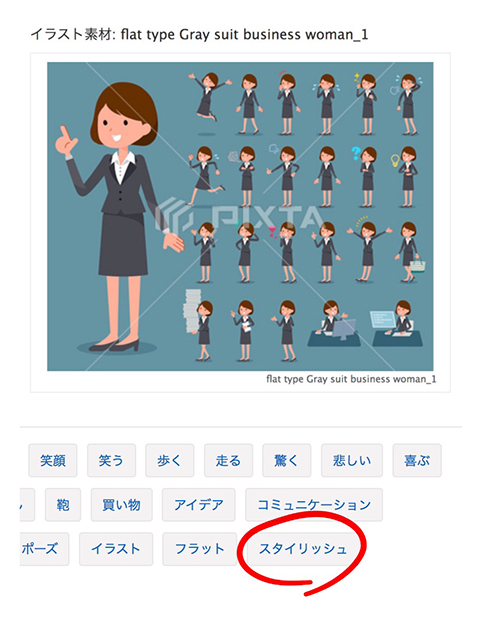
〈親しみタイプ〉と〈スタイリッシュタイプ〉を例に見ていきましょう。

〈親しみタイプ〉の作品には「親しみ」のキーワードを入れ、

こちらには「スタイリッシュ」のキーワードを入れています。

このように、イラストタッチごとにキーワードを振り分けることで絞り込み検索に活きてきます。タッチ別キーワードは「とよとよタッチ①」「とよとよアウトラインA」のように独自のキーワードを設定しても良いと思います。すでに投稿したイラストもキーワード編集ができます。
選択した複数作品に、キーワードを一括で追加・削除できる機能がPIXTAにあるので便利です。
(余談ですが、ツイッターで「ひとつひとつ登録するの面倒すぎる〜」とストック界隈の人々とぼやいていたら、PIXTAの中の人が爆速1週間立たないうちに機能を実装してくれてスゴッ!!!というエピソードがありました。素敵!)
プロフカスタムをした結果
検索しやすくなったせいかわかりませんがフォロワー数がぐっと多くなりました。4年間ほどで250だったお気に入りクリエイターの数が2ヶ月でなんと50近いハイペースで増えたのです!他に起因するものは当然ありますが、やはり情報を整理するデザインは効力があるのだなと実感。ユーザビリティってやつです。
さらに大きな利点がもうひとつ。イラストタッチを自分(販売者側)でタイプ別に手動で分ける必要がなくなったこと。すでに登録した作品はキーワード追加が必要とはいえ、今後は自動で振り分けされます。
注意点がひとつ
テキストベースから画像付きにしたので、データ容量大きくなりサイト側に負担があるかも・・・と考えてPIXTAさんには問合せ済みです。無事了承を得ることができました!ありがとうございます!「HTML対応は突然未対応になることもある」とアナウンスがありましたので、こまめな確認を推奨します。
ブログタイトルのとおりCMYKの印刷出身なのでwebのことは全くわかりません。。。質問されても適切な返答ができるかわからないので、下記ブログも参考にしながら挑戦してみてください。素人の僕ができたのできっとできるはず。。。
他クリエーターさんによるカスタマイズレポ
この記事を見ていただき早速プロフィールページをカスタムしたクリエーター様が続々と。私の記事では省略した作成手順やバナーづくりの考え方など有益なので併せて読むことをオススメします!
note:トラノスケ さん
PIXTAのプロフィール欄のカスタマイズに苦戦してたらストック仲間の連携に凄く助けられた件。
https://note.mu/to_ranosuke/n/na74a3ef64ced
飛行船Air号:
PIXTAのプロフィール欄をいじる
hichako.com/air/?p=534
HP:あなん よーこ さん
簡単!!PIXTAプロフィールページをカスタマイズ!/絵柄別バナーを作る方法/バナーを作成する前に考えたいポイント
https://ananyoko.net/pixta_banner/h
下記に他PIXTAクリエーターさんがカスタムしたプロフィールページをいくつか。
とても参考になりますのでレッツトライです!
よぴんこさん
https://creator.pixta.jp/@yopinco
トラノスケさん
https://creator.pixta.jp/@torakun
いっこさん
https://creator.pixta.jp/@iccoiicoto
あんころもちさん
https://creator.pixta.jp/@ankomando
【NEW!!なんと動くバナー!】Monoさん
creator.pixta.jp/@Mono_prof
免責事項です。この記事はとよとよが独自に作成したもので、ピクスタ株式会社の意向はありません。また、この記事の内容については当サイトは一切保証いたしません。利用者が当サイトやリンク先を利用したことで損害が生じても、責任は負えません。また当サイトは、情報の変更、削除などを行うことがありますので予めご了承ください。
奥さんの闘病期(完治)マンガをKindle用に編集しました。
脳髄液が何かの拍子に漏れて、立ち続けることができなくなる病気でした。

Kindle Unlimitedに加入していれば無料で読めます。

初回無料登録→即解約しても30日間はサービス利用できるので、忘れそうなかたは早いうちに一旦解約手続きをするのが吉です。
僕はストックの資料集めにkindle Unlimited使っています。web上で調べるより詳細な資料となるので助かっています。







