ストックイラストレーター朗報!ファイル情報埋め込み瞬殺アプリが完成!

ストックイラストレーター、デザイナーの皆様お待たせしました! したたか企画さん@sttk3comとの共同開発アプリが完成しました!
素材イラストに日本語/英語のIPTC情報(ファイル情報)を埋め込んで画像を書き出す Illustrator スクリプトアプリ、その名も「infoVector(インフォベクター)」
したたか企画 DL販売URL
https://note.com/sttk3com/n/n3967be2da920
細かい設定・機能やあらましはしたたか企画さんの販売ページで読んでください。 こちら とよとよの記事では細かいことすっ飛ばして直感的な使い方をお見せします。
さっそく使ってみよう!アプリを使ったとよとよ式データ運用方法
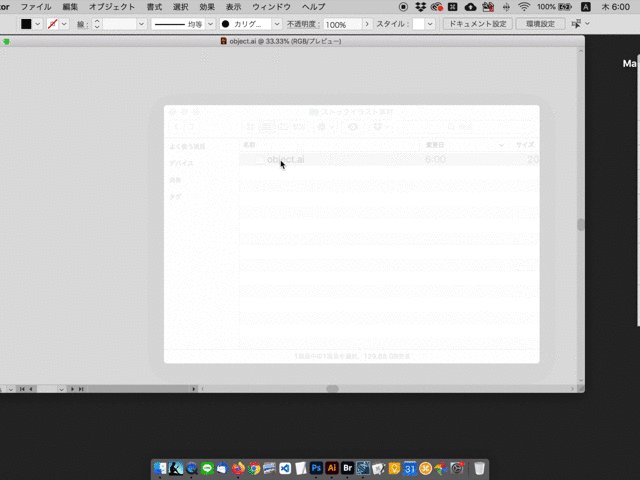
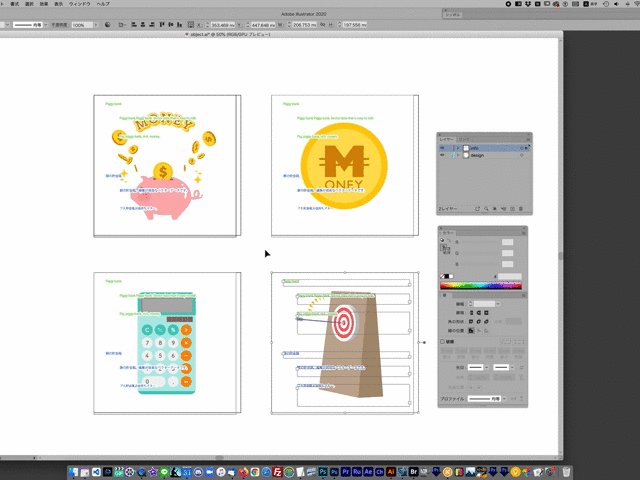
▼ファイル情報を書き込みたい素材.aiファイルを開きます。(要バックアップ)

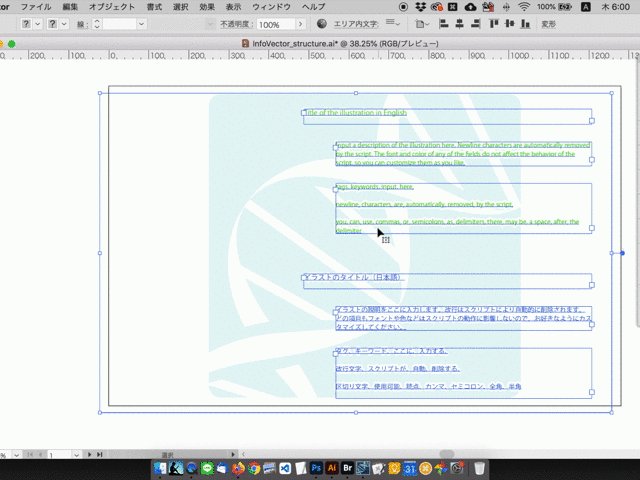
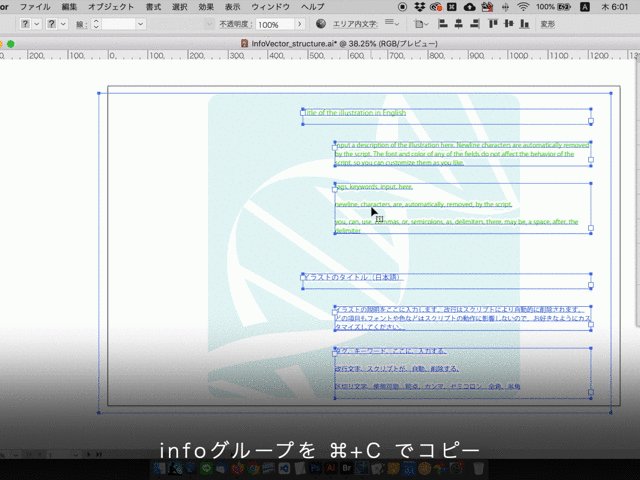
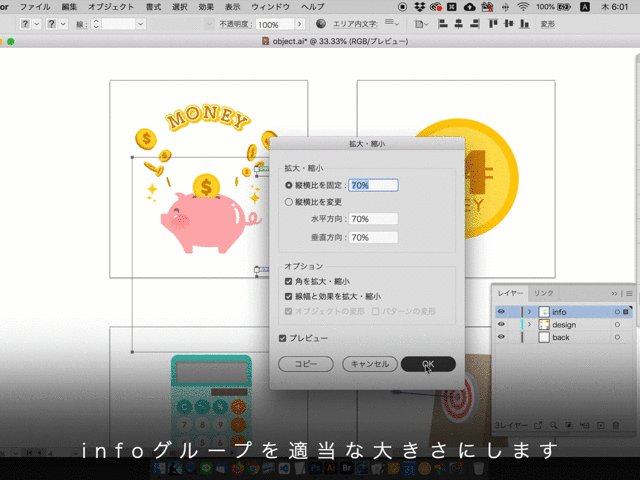
▼専用テンプレートをDLしてイラレで開き、infoグループ(ファイル情報のかたまり囲みごと)をコピー。

infoVector専用テンプレートDL
https://onedrive.live.com/?cid=59387ff78c0811d8&id=59387FF78C0811D8%211122&authkey=!AHahO4yz3pNwHK8
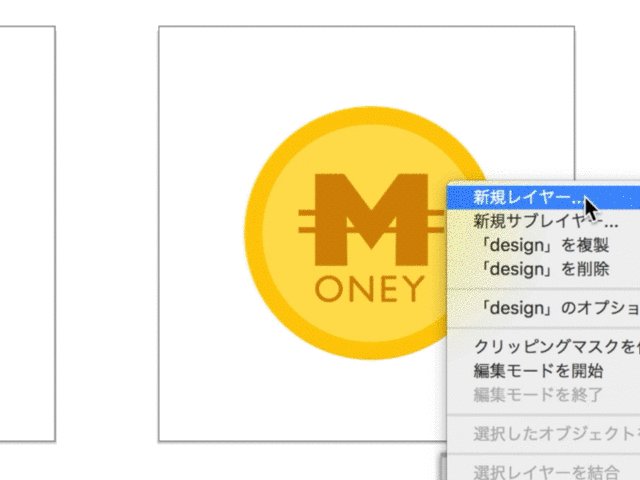
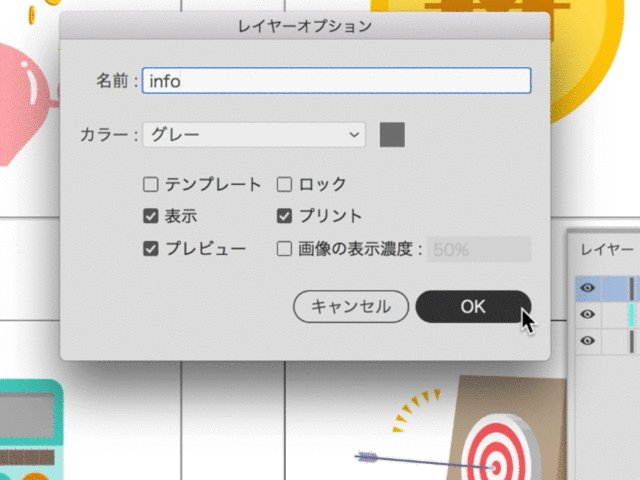
▼素材.aiファイルに戻り、新規レイヤーを作る。レイヤー名は「info」と名前をつけてください。

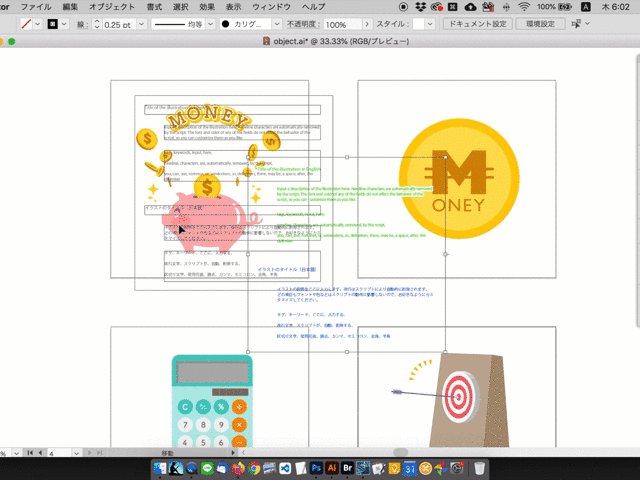
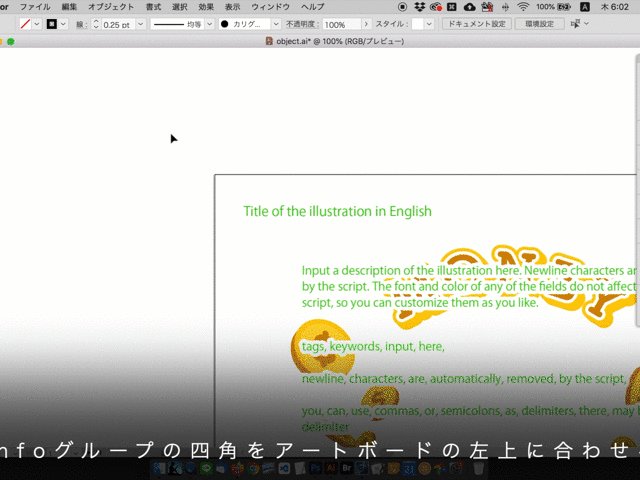
▼レイヤー「info」にさっきコピーしたものをペーストしてATBの左上にカドを合わせます。誤差5ptまでOK。infoグループの大きさや文字色を自由に変更してください。

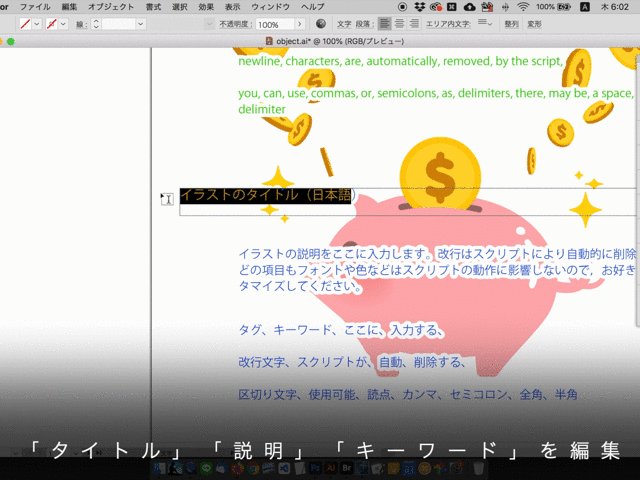
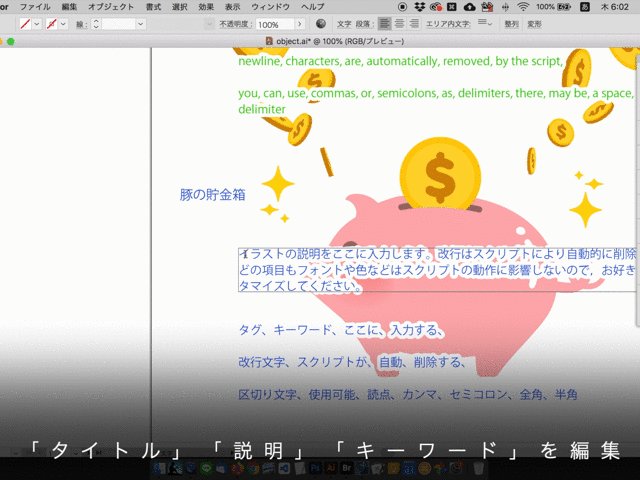
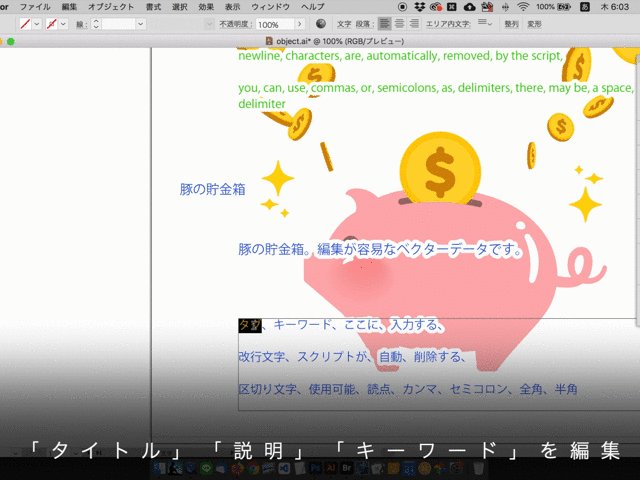
▼上からタイトル、説明、キーワードを日本語英語それぞれ編集記入。

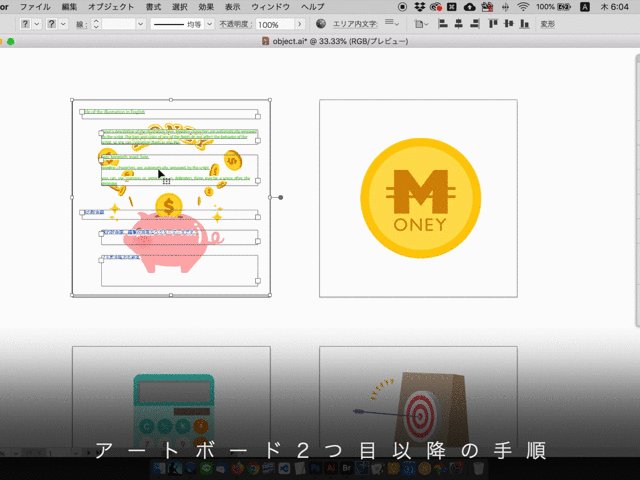
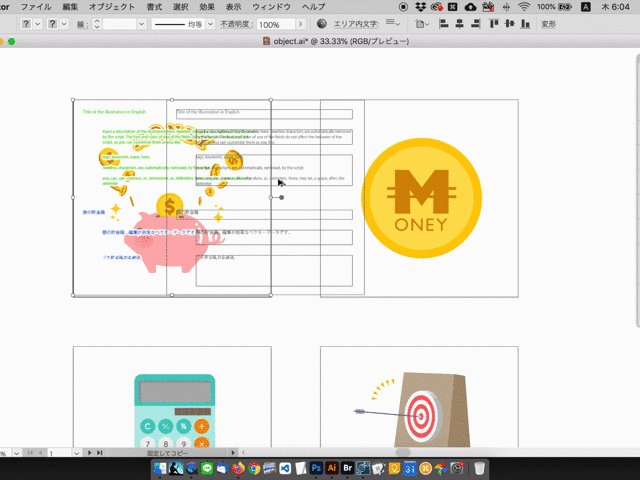
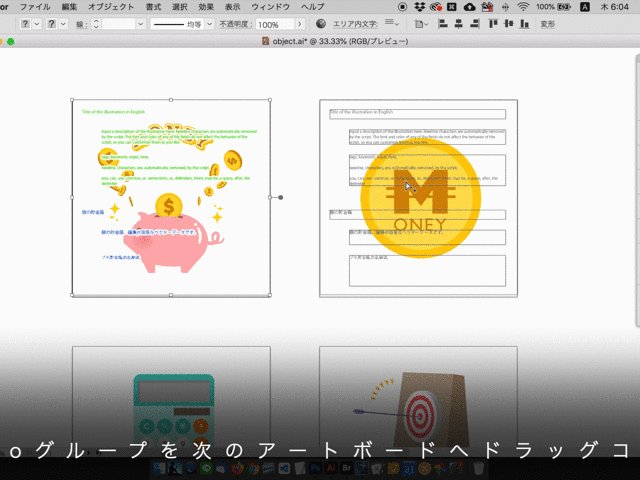
▼2つ目以降のアートボード へコピーする際は、optionを押しながら目見当でドラッグコピーします。
アートボードの左上カドが重なるように。

僕はこのやり方ですが、アプリ作成者のしたたか企画さん的にはおすすめしていません。
▼推奨方法
1つ目のアートボード左上カドにinfoグループフレームをぴったり合わせたら、そのinfoグループを⌘+C(コピー)し→⌘+option+Shift+V(すべてのアートボードにペースト)することで他アートボードへ同位置に一括で設置できます。

ファイル情報を編集する際の注意点。
infoグループはバラさないこと。情報を編集する際はテキストBOXの中身を書き換えます。グループ化してあるinfoのかたまりをバラす(グループ解除する)と、レイヤー構造が崩れてスクリプトによる情報の取得ができなくなってしまいます。
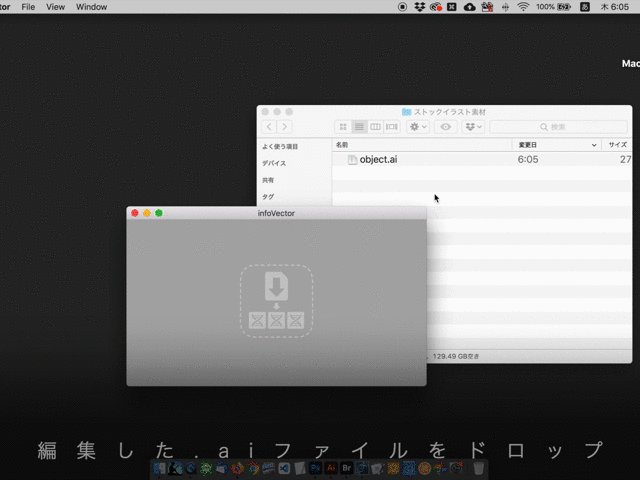
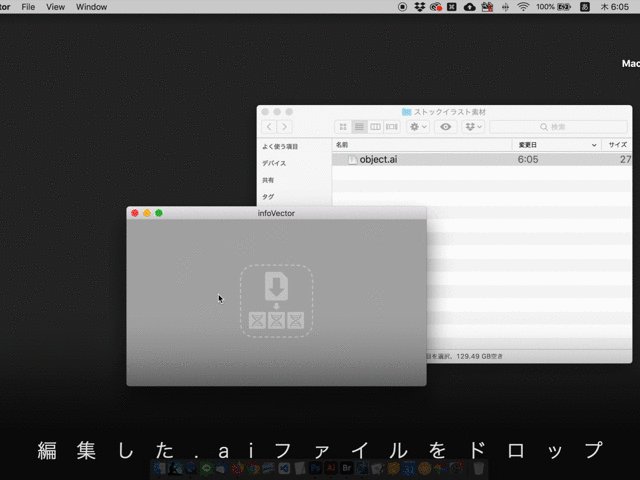
▼情報を記入したら保存してファイルを閉じ、infoVectorにドロップ。書き出しが始まります。

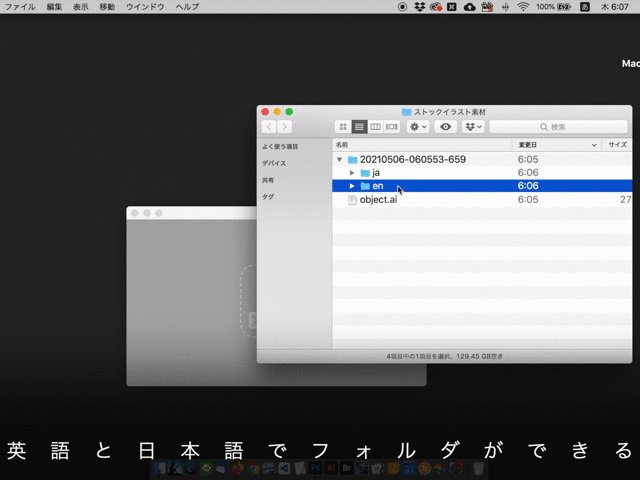
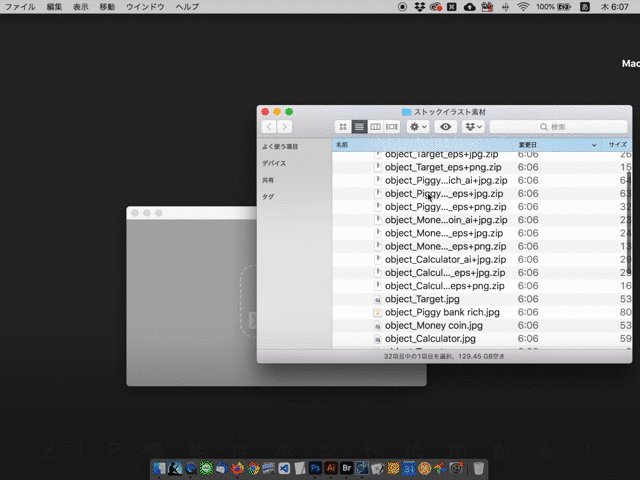
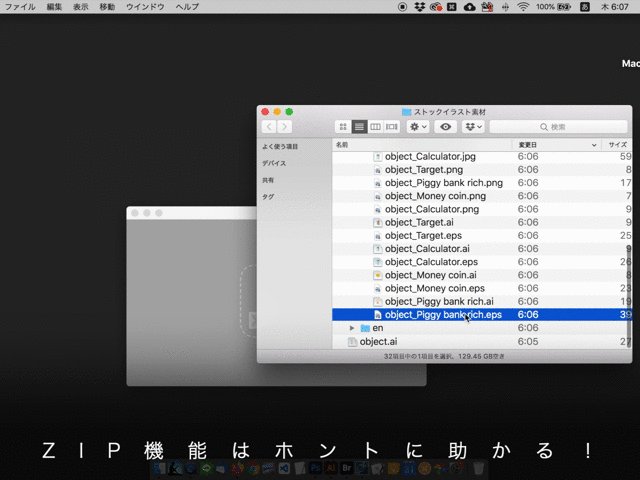
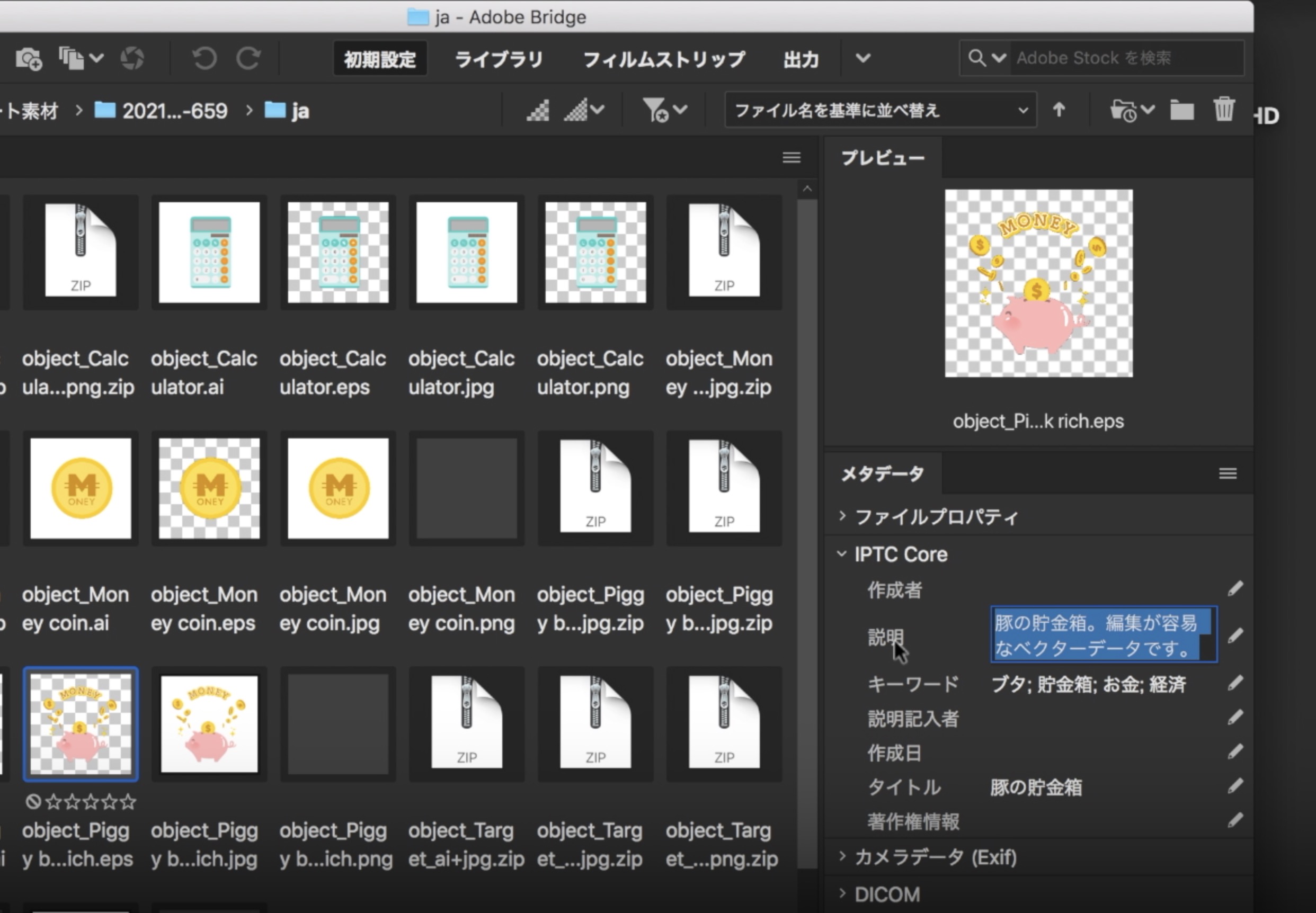
▼同階層にフォルダができ、中にファイル情報が書き込まれたjpg,png,eps,aiが生成されます。
zipもストック各社対応の組み合わせで作ってくれるのでさらに一手間減りました!

▼ちゃんとストック各社へ投稿テストして反映確認済み。

▼上記gifの通し動画(音声なし)
▼”infoレイヤーを設置した単一アートボードの.aiファイル”をまとめてつかんでドロップしても生成することができます(音声なし)
以上、とよとよ式「infoVector(インフォベクター)」の運用方法でした。
以下は詳細やメリットなどつらつらと。興味あったら読んでみてください。
適正な価格なのか?
素材数は重要視しない「質で勝負!」タイプの作家さんは経費回収に時間がかかるかもしれませんが、僕の場合1日で3500円分取り返せます。現時点で人物素材のセットが100超ほどアートボードが増えており、素材作成より情報書き込みに時間がかかっています。 このアプリでbridgeへコピペする作業がなくなったので人物1キャラ投稿するのに4h以上は短縮できています。何よりスクリプトが走っている間は自由!これはでかい。助かる。。。腱鞘炎もやわらぐ。
したたか企画さんにオリジナルスクリプトとして依頼した当初は最低限の機能で30000円を提示しました。が、環境設定やzip機能がつくこの内容なら正直100,000円でも買ったと思います。
日本人勢で蹂躙できるんじゃね?という野望
「infoVector(インフォベクター)」は日本だけでなく英語圏にも販路を広めていく予定です。 日本がスタートなので世界に広まるまでの間、日本のクリエーターが底上がるんじゃね?という妄想をしています。 事務作業が少なくなる分、素材数を増やすなり質を上げるなりが可能なので。
infoVector+とよとよ式 データ管理のメリット
・キーワードなどを管理するテキストファイルとイラレファイルを分けずに一括で管理できる。
・テキストとビジュアルが近い箇所にあるので絵を見ながらの記入がはかどる。
・複数アートボード→EPS,jpg,png書き出しなので、間の.aiが不要になり管理しやすい。
当然クリエーターごとにタグ付けの順序やルーティーンは違うと思いますので参考までに。
とよとよ式にもっと近くため記事を書く予定です。
別記事にしますので気になったら読んでみてください。(準備中です)
ファイル情報を埋め込みする利点
そもそもなぜファイル情報(IPTC)を画像データに埋め込むのか。
ファイル情報を書き込んでいないデータはマイクロストックサイトへ投稿する際に「タイトル」「説明」「キーワード」を入力する必要があります。ストックサイト1社だけならば、その手間だけで済みますが、素材を併売する場合その入力作業を登録サイトの数だけ繰り返すことになります。とても面倒で時間がかかる作業です。
ファイル情報を埋め込みした上で素材をアップロードすると、キーワードや説明をサイト側で読み取り瞬時に反映されます(反映してくれないサイトもある)。繰り返していたコピペやタイピングから解放されるのが一番のメリットです。
おそるべきアプリ作成者「したたか企画」とは
最後にストックをやっている方に紹介したい したたか企画さん。
https://sttk3.com/
プロのイラストレーター・図版制作者で個人事業主。1984年生まれ,東京を中心に活動。
おもに教科書・学習参考書・ICT教材などで,理科イラストや社会の地図・グラフを作成。
お仕事を募集しています。
ゴリゴリのプログラマーかと思いきやプロフィールのようにイラストレーターとしても活動されています。2019年にシャッターストックの投稿改変に対応したアプリ「minimumArea」も共同開発しました(といっても僕は好き放題要望言うだけ)。他にも面白い道具がたくさんありますね!
https://note.com/sttk3com
今回もイラストデザイン+スクリプトに明るくなければ相談できない内容でした。希少なダブルスキル・・・無敵感ある。彼に注目すればデザインイラスト作成の補助となるスクリプト・アプリケーションが身近になり、業務の時短になること間違いなしです。ストックイラストレーターデザイナーの強い味方がいるよ!と叫びたかったので頼まれてもいないのに勝手に紹介しました。